本文共 6937 字,大约阅读时间需要 23 分钟。
px em rem区别
介绍 (Introduction)
Beginners in web-development usually use px as the main size unit for HTML elements and text. But this is not entirely correct. There are other useful units for the font-size in CSS. Let's look at the most widely-used ones and find out when and where we can use them.
网络开发的初学者通常使用px作为HTML元素和text的主要尺寸单位。 但这并不完全正确。 CSS中还有其他一些有用的字体大小单位。 让我们看一下使用最广泛的工具,并找出何时何地可以使用它们。

总览 (Overview)
If you familiar with size units in CSS and want to check your knowledge you can look at .
如果您熟悉CSS中的尺寸单位,并且想了解一下您的知识,则可以查看 。
But if you don 't know the differences between these units, I strongly recommend that you read this article and share your opinion about it in the comments below.
但是,如果您不了解这些单元之间的区别,强烈建议您阅读本文,并在下面的评论中分享对此的看法。
In this article, we will discuss such size units as:
在本文中,我们将讨论以下尺寸单位 :
Furthermore, we will look at obsolete and unsuitable for the web-development size units. This will help you to make the right choice and use modern development practices. Let's get started!
此外,我们将研究过时的和不适合Web开发规模的单位。 这将帮助您做出正确的选择并使用现代开发实践。 让我们开始吧!
使用最广泛的尺寸单位 (The most widely used size units)
像素 (px)
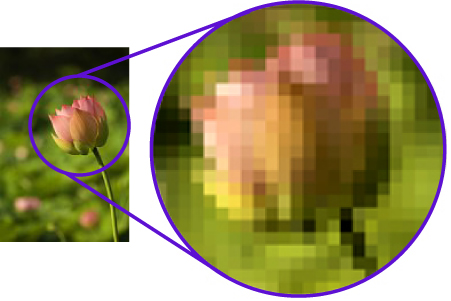
px (pix element) is a main and base absolute size unit. The browser converts all other units in px by default. The main advantage of px is its accuracy. It is not hard to guess that 1px is equal to 1px of the screen. If you zoom any raster image you will see little squares. There are pixels.
px ( 像素 )是主要和基本的绝对尺寸单位。 浏览器默认将所有其他单位转换为px。 px的主要优点是准确性。 不难猜测1px等于屏幕的1px。 如果缩放任何光栅图像,您将看到小方块。 有像素。

But the disadvantage is that pixel is an absolute unit. It means that pixel doesn't set the ratio.
但是缺点是像素是绝对单位。 这意味着像素没有设置比率。
Let's look at the simple example.
让我们看一个简单的例子。

HTML of this example:
此示例HTML:
Hello,Habr Reader!
CSS:
CSS:
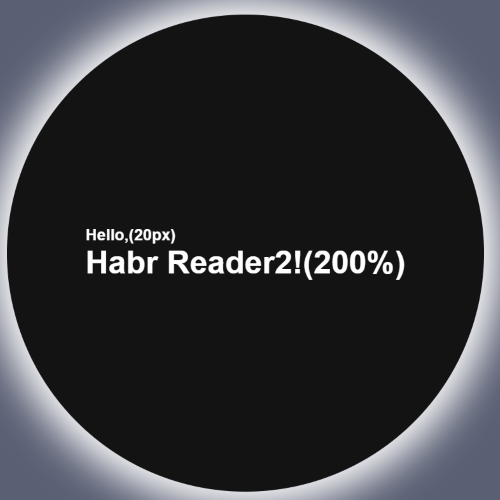
.element1 { font-size: 20px;}.element2 { font-size: 20px;} Element with class='element2' is nested in parent with class='element1'. For the both elements font-size is equal to 20px. On the image above you can see that sizes of the words 'Hello' and 'Habr Reader' are the same.
class ='element2'的元素嵌套在class ='element1'的父对象中。 对于这两个元素, font-size等于20px 。 在上图中,您可以看到单词“ Hello ”和“ Habr Reader ”的大小相同。
What can this example say about a pixel? Pixel sets a specific text size and does not depend on the parent element.
这个例子对一个像素能说些什么? 像素设置特定的文本大小,并且不依赖于父元素。
Note: the full code of this and the next examples you can find . I don't show you all styles of the element on the picture above because our theme is the size units.
注意:此示例和下一个示例的完整代码可在找到。 由于我们的主题是尺寸单位,因此并未在上图中向您展示元素的所有样式。
EM (em)
em is a more powerful unit size than px because it is relative. It means that we can set a ration for it.
em是单位大小,比px更强大,因为它是相对的 。 这意味着我们可以为其设置定量。
Let's look at our previous example to fully understand the sense of em. We will change font-size of .element1 and .element2 to 2em.
让我们看一下前面的示例,以充分理解em的含义。 我们将.element1和.element2的 字体大小更改为2em 。
.element1 { font-size: 2em;}.element2 { font-size: 2em;} The result:
结果:

What do we see? The size of the text 'Habr Reader!' is 2 times more than 'Hello'. It means that em sets the size by looking at the size of the parent element.
我们看到了什么? 文字“哈勃阅读器!”的大小 是“ Hello”的两倍 。 这意味着em通过查看父元素的大小来设置大小。
For example, we set to .element1 font-size: 20px and to .element2 — 2em. If we convert 2em to px, how many pixels will be the value of the .element2?
例如,我们将.element1 font-size:20px设置为.element2 — 2em 。 如果将2em转换为px,.element2的值将是多少像素?
答案 (The answer)
Congratulations if you answered 40px!
恭喜您回答了40px !
Let's give a conclusion for the em unit. em asks the question: How many times I bigger or less than the value of my parent element?
让我们为em单元得出一个结论。 em提出了一个问题: 我大于或小于父元素的值多少次?
雷姆 (rem)
It is easier to understand the sense of rem by comparing it with em.
通过将它们与em进行比较,更容易理解rem的含义。
rem asks the question: How many times I bigger or less than the value of <html>?
rem问一个问题: 我大于或小于<html>值多少次?
For example, if we set:
例如,如果我们设置:
html { font-size: 20px;} And for two elements:
对于两个元素:
.element1 { font-size: 2rem;}.element2 { font-size: 2rem;} The Result:
结果:

Let's convert the size of .element1 and .element2 to pixels.
让我们将.element1和.element2的大小转换为像素。
答案 (The answer)
The answer is 40px. I seem it was easy for you.
答案是40px 。 我似乎对你来说很容易。
百分 (percent)
% is a another relative unit. But this is more unpredictable than em and rem. Why? Because it has a lot of side cases.
%是另一个相对单位。 但这比em和rem更不可预测 。 为什么? 因为它有很多附带情况。
In the majority of cases, % takes ratio from the parent element like em. It works for the width, height or font-size properties. If we look at our example it will work like an example with em.
在大多数情况下, %从像em这样的父元素中获取比率。 它适用于width,height或font-size属性。 如果我们看一下示例,它将与em的示例一样工作。
.element1 { font-size: 20px;}.element2 { font-size: 200%;} The result:
结果:

Let's conve… No, no. I'm just kidding. I'm sure you can calculate the simple ratio with percent.
让我们转一下……不,不。 我只是在开玩笑。 我确定您可以使用百分比计算简单比率。
如果没有检查 (If not check it)
The answer is still 40px.
答案仍然是40px 。
Let's look at some other cases with %. For the property margin, it takes the width of the parent element; for the line-height — from the current font-size. In such cases, it is better and more rational to use em instead.
让我们看看%的其他情况。 对于属性margin ,它采用父元素的宽度; 的行高 -从当前字体大小开始。 在这种情况下,改用em更好,更合理。
大众和大众 (vw and vh)
1vw means 1% of the screen width.
1vw表示屏幕宽度的1% 。
1vh means 1% of the screen height.
1vh表示屏幕高度的1% 。
These units are usually used for mobile platform support. The simple example is the block below.
这些单元通常用于移动平台支持。 一个简单的例子是下面的块。
background-color: red; width: 50vw; height: 5vh;
Check the example .
在查看示例。
Even if you resize the screen the block always will contain 50% of the screen width and height.
即使您调整屏幕大小,该块也始终包含屏幕宽度和高度的50%。
很少使用的单位 (Rarely used units)
1mm = 3.8px
1毫米 = 3.8像素
1cm = 38px
1厘米 = 38像素
1in (inch) = 96px
1英寸(英寸)= 96像素
1pt (Typographic point) = 4/3px ~ 1.33px
1pt (印刷点)= 4 / 3px〜1.33px
1pc (typographic peak) = 16px
1个 (印刷峰)= 16像素
1vmin = the lowest value from vh and vm
1vmin = vh和vm中的最小值
1vmax = the highest value from vh and vm
1vmax = vh和vm中的最大值
1ex = exactly the height of a lowercase letter “x”
1ex =小写字母“ x”的高度
1ch = the advance measure of the character ‘0’ in a font
1ch =字体中字符“ 0”的提前量
完整摘要表 (The Full Summary Table)
| Unit | Unit Type | The Parent for which the Ratio is set | Example |
|---|---|---|---|
| absolute | - | | |
| relative | the First Parent element | ||
| relative | <html> | | |
| relative | the First Parent element *() | ||
| relative | the screen width and height |
| 单元 | 单位类型 | 为其设置了比例的父级 | 例 |
|---|---|---|---|
| 绝对 | -- | | |
| 相对的 | 第一父元素 | ||
| 相对的 | <html> | | |
| 相对的 | 第一父元素*( ) | ||
| 相对的 | 屏幕的宽度和高度 |
结论 (Conclusion)
Today we discussed a lot of useful size units that can relieve your development process.
今天,我们讨论了很多有用的尺寸单位,它们可以减轻您的开发过程。
If this article was useful to you and gave you new knowledge about CSS I would be great to see likes or comments below with feedback.
如果本文对您有用,并且为您提供了有关CSS的新知识,那么很高兴在下面看到您的喜欢或评论并提供反馈 。
I’ll also be glad to read some proposals for my articles.
我也很高兴为我的文章阅读一些建议 。
我的社交网络 (My social networks)
翻译自:
px em rem区别
转载地址:http://ekdwd.baihongyu.com/